Efficiënte CSS Inspectietool voor Chrome
Scan CSS is een gratis Chrome-extensie die gebruikers in staat stelt CSS-eigenschappen van webpagina-elementen te inspecteren en te kopiëren. Deze tool is ontworpen om het proces van het bewerken van CSS te vereenvoudigen zonder dat de ontwikkeltools van de browser geopend hoeven te worden. Met een eenvoudige toetscombinatie kunnen gebruikers snel de CSS-informatie verkrijgen die ze nodig hebben, wat het werk aanzienlijk versnelt.
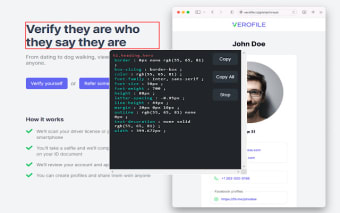
Gebruikers kunnen de inspectiefunctie activeren door 'alt + s' in te drukken, waarna ze de optie hebben om specifieke CSS-eigenschappen van een element te kopiëren. Daarnaast kunnen ze met de optie "Kopieer Alles" niet alleen de eigenschappen van het geselecteerde element, maar ook die van zijn kinderen kopiëren. Dit maakt Scan CSS een waardevolle aanvulling voor webontwikkelaars en ontwerpers die efficiënt met CSS willen werken.